New SwiftUI documentation in Xcode 13.3 beta 1
Xcode 13.3b1 is the first Xcode release of 2022!
This build comes with a preview of Swift 5.6 (see main changes here), meaning that Swift Package Manager gains build tool/command plugins! See the associated Swift Evolution discussions here: SE-0303, SE-0325, SE-0332.
There is also plenty of developer's quality of life improvements, particularly in the Source Editor front. I recommend giving the official release notes a read.
Enough about Xcode; let's see what's new in SwiftUI!
Everything new in this Xcode version comes in the form of new and improved documentation; here, you can find small summaries of the changes. Each section links to the official (and updated) documentation.
Monospaced examples
Font/monospacedDigit(), Text/monospacedDigit(), and Font/monospaced() now come with examples and a longer explanation on how they work.
From Font/monospacedDigit() documentation:
/// This modifier only affects numeric characters, and leaves all other
/// characters unchanged. If the base font doesn't support fixed-width,
/// or _monospace_ digits, the font remains unchanged.
In particular, Font's monospaced() documentation suggests using AttributedString for advanced uses when mixing monospaced and normal text. The documentation also reminds us of AttributedString's markdown support, where we automatically get the monospaced style when we wrap text within `backticks`.
Padding cross-reference and modifier order
All padding modifiers (padding(_:_:), padding(_:), padding(_:)) have received new documentation with examples showcasing what's the difference between each modifier.
Just before each example image, the documentation warns about the modifier order, which is helpful for people just learning about SwiftUI.
At the end of each Discussion chapter, the documentation refers to all other padding modifiers alternatives, a nice touch for discoverability.
From View/padding(_:_:) documentation:
/// To control the amount of padding independently for each edge, use
/// ``View/padding(_:)``. To pad all outside edges of a view by a
/// specified amount, use ``View/padding(_:)``.
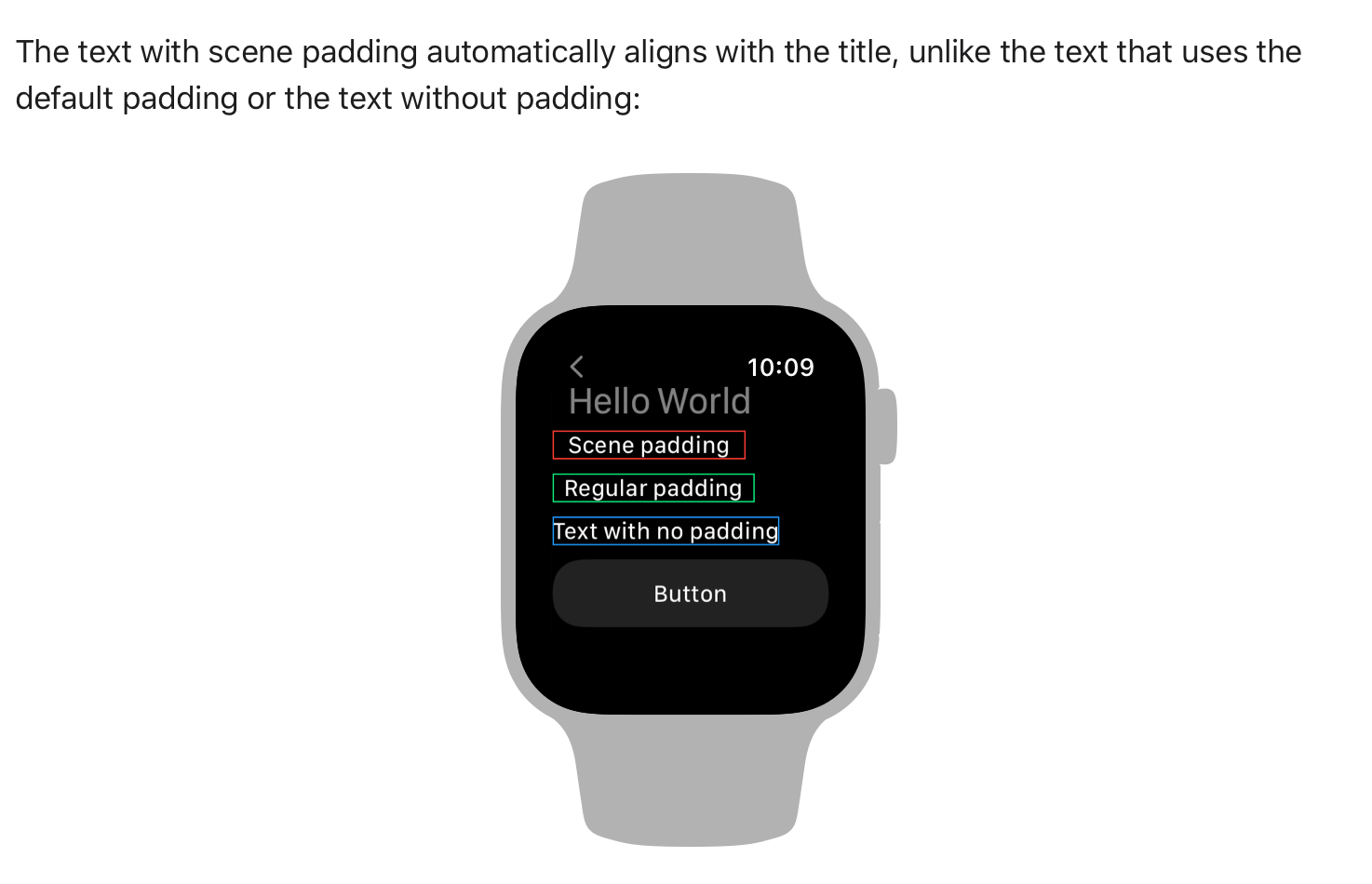
Scene padding
If you have ever wondered what the new scenePadding(_:) modifier is about, and what's the difference with the "old" padding modifiers, you're not alone (FB9487801). The first official word came out with a new WatchKit article after the reveal of the Apple Watch Series 7.

Thanks to Xcode 13.3b1, developers no longer have to find said article to discover the new modifier functionality: the new scenePadding(_:) documentation comes with a clear discussion explaining what this modifier is for.
Interestingly, as of today, this modifier behaves like other padding modifiers in all other platforms. The SwiftUI team could have made this modifier available only for WatchOS, but they chose not to.
Picker and tag enhancements
The complete Picker and View/tag(_:) documentation has improved with more straightforward descriptions and easier-to-understand examples. I find the new documentation/examples much clearer, especially the one with a Picker with an associated optional state (found in the tag documentation).
Picker's documentation also gains a new section explaining when explicit .tag(_:)s are necessary when using ForEach.
/// Other examples of when the views in a picker's ``ForEach`` need an explicit
/// tag modifier include when you:
/// * Select over the cases of an enumeration that conforms to the
/// `Identifiable` protocol by using anything besides `Self` as the `id`
/// parameter type. For example, a string enumeration might use the case's
/// `rawValue` string as the `id`. That identifier type doesn't match the
/// selection type, which is the type of the enumeration itself.
/// * Use an optional value for the `selection` input parameter. For that to
/// work, you need to explicitly cast the tag modifier's input as `Optional`
/// to match.
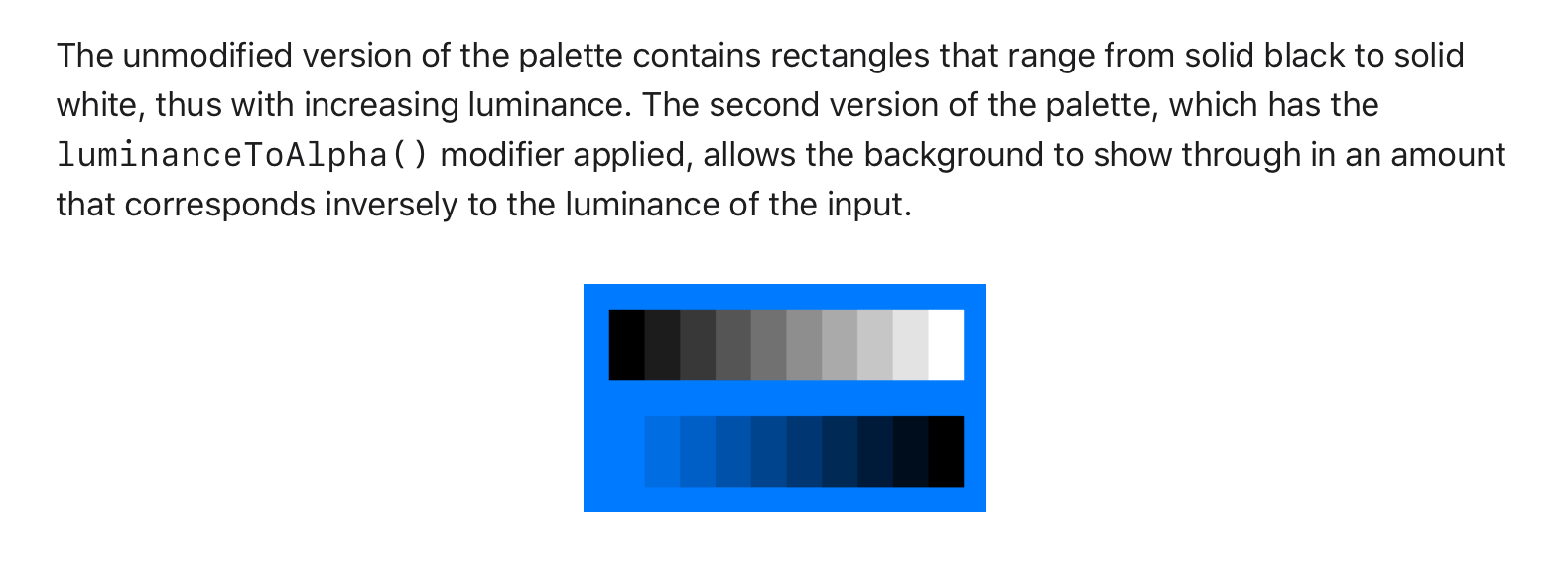
Clearer luminanceToAlpha()

Lastly, we have another win for clarity with the new luminanceToAlpha() documentation, which now provides an improved example and references to the homonymous effect in SVG 2's specification.
Conclusions
Did you find anything else interesting in Xcode 13.3 beta 1? Please let me know!
 @zntfdr
@zntfdr